What is Graphql ❓ Definition with Example
Anyone who is involved in app development will be familiar with GraphQL, a highly useful query language making tons of things right for app developers and security managers.
When handled perfectly and diligently, GraphQL holds the power to empower the traditional process of data retrievals, strengthening the security of an API from the backend, and double-up the query efficiency.
In short, GraphQL is the most recent approach to adopt when streamlined client-server communication, fewer security vulnerabilities, and improved app building is the aim.
But, keep in mind that all of this is only going to happen when GraphQL is handled rightly.
To clear the basics of GraphQL and explain some of its key pros and cons, we are offering this post.
What is GraphQL?
In layman’s language, GraphQL is a kind of query language and server-side runtime technology used widely for application programming interfaces of APIs that ensure that the client gets the required data. Nothing less or nothing more. The QL in the name stands for the query language.
Created by Facebook in the year 2012 while crafting the FB app, GraphQL has a lot of aims and functions at present. It serves as:
- A powerful data-fetching API;
- API interface that’s easy to learn and work with;
- An open-source query language making APIs fast and flexible;
- An effective method to streamline security management for the API;
- A way to give experts the ability to develop APIs with desirable methods;
- A query language that gets along with a given integrated development environment easily and effectively;
- The facility to develop APIs that will function the way the client/end-user wanted or expected;
- An ideal alternative to REST.
All in all, GraphQL is here to empower the API development and keep the API safety troubles as less as possible as this query language grants full freedom to the API developers to play on the front foot and shape APIs as per the wish.

How Does It Work?
Now that the basics of GraphQL are clear to you, it’s time to learn about its modus operandi. Here are the steps that any GraphQL user needs to follow to make this powerful query language work for it.
Designing of GraphQL schema
Created on the server, the base of this schema would be the data on which the app’s UI will be built. For instance, if building the job board is the aim, modeling Job, Company, and Location type would be the first aim.
Connecting the resolvers to available data sources
Once the schema is ready, it’s time to write resolve functions for each type. This is done to connect the data to the graph. In the above example of building a job board, fetching Job data can be done from any external API while getting Location data would be possible from Google Maps API.
Write query for the things you want
Lastly, you start writing your query. You can specify the details that you need to fetch. It works to the point. At this stage, using a GraphQL client library such as Apollo Client is highly suggested as it makes query writing an effortless task.
Main Features of GraphQL
During the utilization of GraphQL, the below-mentioned key features of GraphQL are going to be of great help.
Developer Experience
Developing APIs and ensuring high-end API security are not cumbersome tasks for developers as GraphQL data is declarative and graphical in nature. Such data is easy to understand. As it is strongly typed, developers are allowed to develop stable APIs that are less prone to bugs. Hence, robust security practices are implemented from the beginning.
Performance
GraphQL is here to save the developers from incidents like over-fetching and under-fetching, which are pretty customary during the use of REST. One does not have to ask for more or less data than the exact requirement. Whatever is needed is only delivered.
Architecture
API designing has been simplified at various stages by using GraphQL as the GraphQL schema lets the developers create API on their own. It also grants a single and centralized data access point that leverages the API architecture.
Community
GraphQL has great community support and offers tools like Apollo Client, Apollo Studio, and Apollo Servers. In short, all sorts of nature community-built tools are here to help developers.
What Are the Advantages and Disadvantages of GraphQL?
Just as every coin has two faces, GraphQL also comes with certain advantages and disadvantages. Knowing them beforehand is also important as it lets developers make a wise choice.
Advantages
- Suitable for developing stable APIs
GraphQL data is declarative and graphical. Developers don’t have to make too many efforts to understand it and they can generate stable APIs.
- High-level Security
One of the key concerns in API safety is the bugs introduced during the development process. They are hard to catch and handle in the later phase. When stable APIs are created, using GraphQL, security is strengthened from the beginning and APIs are safer.
- More Consistency and Less Vulnerability
Strongly designed and stable APIs are less prone to client-server-miscommunication. Hence, more accurate APIs are generated which are strong enough to bear the API security vulnerabilities.
Besides the above, GraphQL is advantageous for the listed causes too:
- There is no under or over fetching.
- As told above too, GraphQL schema offers a single truth source, resulting in an easy federation of the entire API.
- GraphQL lets the APIs evolve without breaking the queries and lets the client request data types. Both these facilities empower API development.
Disadvantages
- To make the most out of GraphQL, one has to have familiarities with REST APIs.
- It shifts most of the work of a data query on the server-side, making things a bit complicated for the server.
- Caching in GraphQL is complex.
- An added responsibility of writing a maintain-oriented GraphQL scheme is handed over in GraphQL.

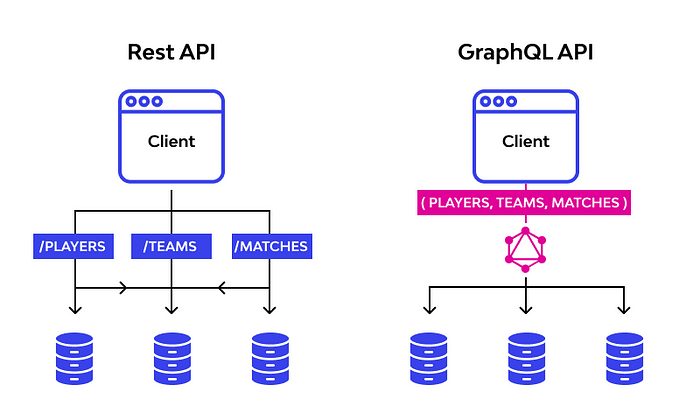
REST vs GraphQL
At the beginning of the post, we told you one of the key reasons behind the invention of GraphQL was to have a simpler and user-friendly query language than REST — it’s the one that focuses more on security.
Why and how do these two differ from each other? See here:
GraphQL has a specific endpoint or resource for the entire block of data. REST uses different data endpoints.
GraphQL works around schema, queries, and resolvers that allow one to work with a specific piece of data. On the other hand, what you ask for will reach you by passing from different REST APIs in the case of REST.
REST is a type of architecture pattern while GraphQL is particularly a query language.
API development is faster in GraphQL when compared to REST.

Example GraphQL
When starting to learn GraphQL, you must remember that it is not a DB querying language but for APIs. let us explain it better:
Consider nodes to be objects and edges as the method to declare the relationship between the objects. In this case, GraphQL will fetch the schema through queries from the server.
Let’s say, you run the following query:
{
fruits {
name
}
}As per the stored data in server, the above query can have the following output:
{
"data": {
"fruits": {
"name": "Apple"
}
}
}Or, if the source has more data, the output can also be:
{
"data": {
"fruits": [
{
"name": "Apple"
},
{
"name": "Mango"
},
{
"name": "Watermelon"
}
]
}
}Let’s take another GraphQL example where we fetch details of multiple properties of a particular employee:
{
employee(id: "8456") {
location
designation
}
}The possible output for this example is:
{
"data": {
"employee": {
"location": "Manchester",
"designation": “Senior Developer”
}
}
}Conclusion
GraphQL offers an easy and simple way to perform the development of APIs, while not neglecting security at all. When compared to REST, this modern API approach is quick, result-driven, and addresses early security concerns easily.
GraphQL is an exciting technology to use. But, making most of it is only possible if the basics are clear. We hope this post did its best in the same direction. Make sure you give GraphQL a try and learn new opportunities to simplify API development and security.
Originally published at https://www.wallarm.com.
