What is a Webhook and How Does it Work ❓
If you’re amazed how a web app can converse with other apps and pass information to streamline operations then you must know about webhook. More than a mere means of communication for online services, webhook make tons of things conceivable. It’s an interesting piece of technology used for enabling applications. In this post, we’ll get crisp yet enlightening insights on the webhook and learn about its modus operandi.
What is a webhook: Quick Insights
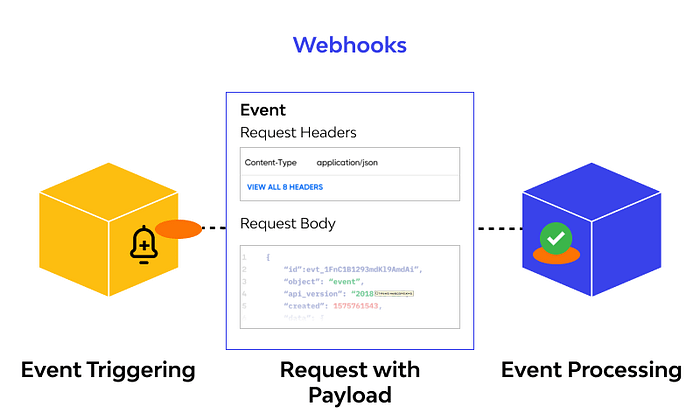
A webhook is an automatically-generated HTTP request, produced with the help of a data payload. It’s triggered by a predefined event/action in the source system and is shared with the system with which the source system is attempting to correspond.
Webhooks are speedier than polling and APIs. At the same time, they ask for less hard work from the developers. For applications, they are no less than SMS notifications that we receive while using an app. For instance, each time you make an online purchase, you’re notified via SMS by the seller.
Likewise, each time an event/action occurs in the source system, the system at the receiving end is intimated via webhooks.
What are webhooks used for?
The fundamental webhook usage is clear from the definition itself. It is used for application communication and swift data exchange between an origin system and a destination system. It leads to two-way communication between two different networked systems.
Here is a list of a few scenarios where using webhook works well than using any other application communication means:
- Developers require equating 2 systems with a non-persistent communication system.
- Take the help of webhooks for transmitting event information to assorted databases.
- An instant application response is required when a particular action occurs.
- Use webhooks to synchronize your customers’ data in apps seamlessly.
- There is a need to have a push model for receiving timely push updates.
- Communication should happen one-to-one only.
- Webhook can help establish a connection between email marketing/campaign management tool(s) and payment gateways.
Based on all these utilities, webhook plays a key tool for SaaS-based application development. A real-life example of webhook usage is Shopify that takes the help of webhooks for operations like auto-updating of cart or sale announcement.
Stripe is another very famed platform that uses webhooks for communicating details related to account updates, payment notification, and many others.

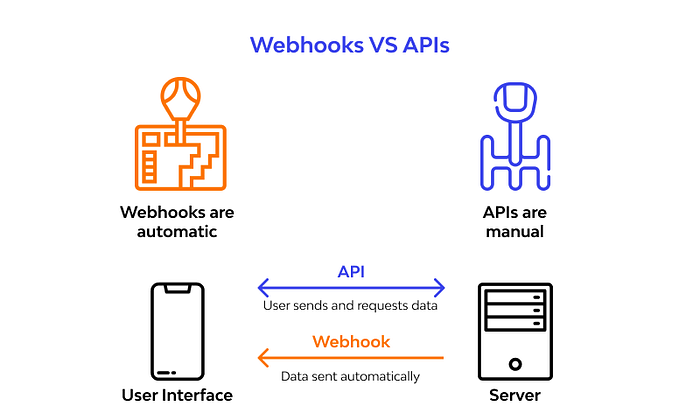
Webhooks vs API
For a layman, webhooks and API seem like two faces of the same coin as both are used for establishing application communication. The mixing doubles up when few developers refer to webhooks as reverse API. But, only a proficient developer will be able to grasp the distinction between these two and make most of them. We have come up with a summary of key dissimilarities between webhooks and API.

Both these technologies are admittedly used by applications to pass on information to another app. More or less, they behave in the same fashion. The key distinction exists in the data receiving process.
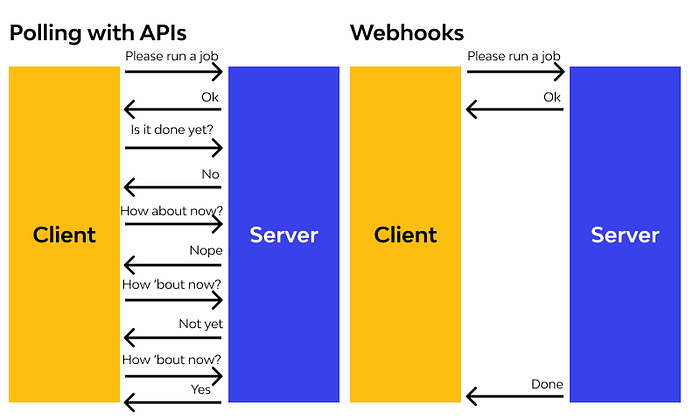
- API uses the ‘polling’ process to retrieve the desired communication data. Polling meaning-making rapid data fetching requests to the server to check whether or not new data is available.
- Webhooks work on the ‘pushing’ principle that comprises sending the needed data from origin as soon as a triggering event takes place.
- API waits for fresh data generation and requires to remain active periodically while webhooks activate automatically when an event comes about.
- Speaking of their real-world implementation, they are different. For instance, API will be contacting the storeowner to check whether or not the item you’re looking for is in stock. webhooks prefer asking the seller to contact you once the desired item is available. This way, time and effort are saved on both sides.
- API security is a tough task to handle as rigorous requests are made again and again and each time API security practice needs to be implemented. Ensuring security is relatively easy in webhooks as requests are made not so frequently.
- Use webhooks when real-time app updates are required and API when the server-side application changes frequently.
- Webhooks are a simple form of API. API is a full-fledged app language capable of performing actions like adding, deleting, and retrieving data. Webhooks proceed automatically while API needs the developer’s efforts to make the thing work.
- Webhooks are not widely supported while the majority of third-party integrations accept APIs.

How do Webhooks work?
It seems similar on the surface but involves a certain complex process. Here is how it works:
Step 1: Generating the process request
To use webhooks, a system must be equipped enough to back the entire process. One can develop a webhook-friendly system by promoting multiple HTTP requests for different sorts of events. Based on the same principle, webhooks show amazing compatibility with the SaaS platform as support for multiple events is already present. Platforms like GitHub, Shopify, Twilio, Stripe, and Slack are webhook friendly.
One has to register first to accept the Webhooks. Registration should be done for more than one event. Once registration is one, the destination URL will receive an auto-generated Webhook request. This request is processed automatically when the defined event will take place.
Step 2: Using Webhook
When the basic preparation is done, it’s time to use Webhook. The process can be simplified once you build your webhooks and test them out for utility. If that seems taxing, you can simply drop the desired Webhook URL in the app and start sharing the data.
Use the below-mentioned resources for using Webhooks:
- RequestBin and Postman for Webhook testing
As mentioned above, testing webhooks is the most viable method to understand their modus operandi. RequestBin and Postman are the two most widely used tools for this purpose.
Using RequestBin, developers can create need-based webhook URLs and share data to check how it identifies it. Postman can also handle the request sending process for Terminal and the app’s dedicated code. But, it’s a bit more complex than RequestBin. However, unmatched freedom to work with JSON and XML encoding is granted to the developer.
2. Let the apps do the talking
Webhook testing is exhaustive. So, cut to the chase and let the apps commune with each other. To make this work, developers need to activate trigger app webhooks.
Usually, every app features extensive webhook settings. To fetch the data from your used trigger app, open the Webhooks setting under the targeted form. It will generate the URL field and choices for webhook HTTP request specification.
The next step is to use the URL of the data receiving app. In this app, each document features its specific merge URL. Copy is this merge URL or any other app offered URL. Now, again go to the trigger app and paste the copied webhook URL from the data-receiving app in the trigger app’s URL field. Save the done changes and the app is all set to work.
You can use any of the above-mentioned processes to enable webhooks for your use. To help you understand the concept better, here is a depiction of how Shopify’s webhook work:

Webhook Example
Let’s take the above Shopify example forward. Consider that a new user just placed 2 orders in the online store after verifying the email address. When you will fetch its information using the customer/update event, it will be something like:
HTTP/1.1 200 OK
{
"webhook": {
"id": 744408886555322224,
"email": "ss@testmail.com",
"accepts_marketing": false,
"created_at": null,
"updated_at": null,
"first_name": "Jane",
"last_name": "Doe",
"orders_count": 2,
"state": "disabled",
"total_spent": "0.00",
"last_order_id": 54254, 54258
"note": "The user registered from India and uses store for sending gifts",
"verified_email": true,
"multipass_identifier": null,
"tax_exempt": false,
"phone": 8585858585,
"tags": "retailer",
"last_order_name": null,
"currency": "INR",
"addresses": [
],
"accepts_marketing_updated_at": null,
"marketing_opt_in_level": null,
"admin_graphql_api_id": "gid:\/\/shopify\/Customer\/744408886555322224" }
}Conclusion
Communication is crucial for human and web applications. Webhooks make application communication quick, seamless, and less complicated. They are the best alternative to API and automate the communication connection. The above guide has explained the essence of webhooks. If used extensively, webhooks can bring a revolutionary change in web application communication and empower it at every stage. And also do not forget about the security of your web applications. Wallarm API Security Platform will solve all problems and close all security gaps.
Originally published at https://www.wallarm.com.
